
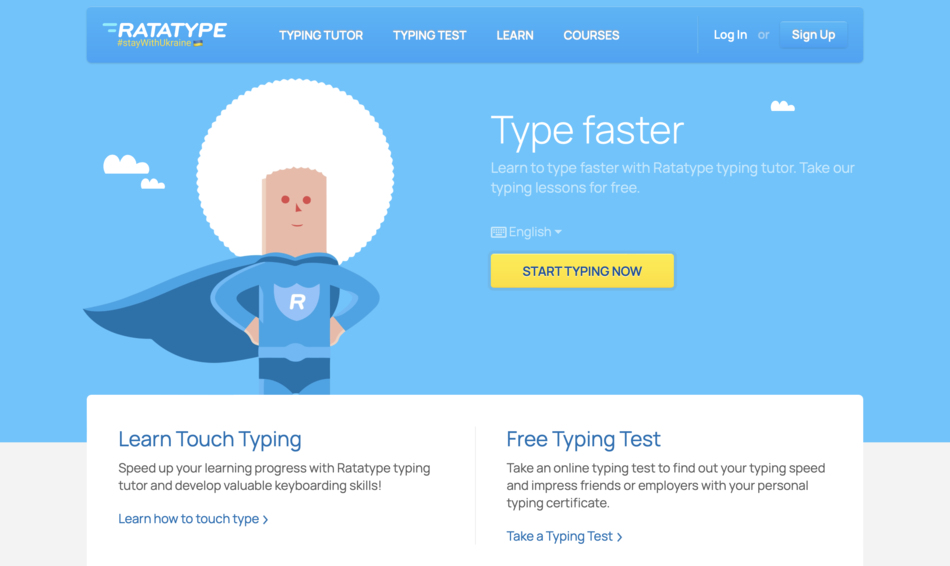
Проєкту Ratatype цього року виповнилося 10 років. Дизайн, який успішно проіснував 10 років, точно можна вважати вдалим, але за цей час накопичилися певні проблеми:
- дизайн відчутно «припав пилом» і відчувався застарілим;
- за 10 років понабиралося різних візуальних підходів, які б хотілося спростити;
- сайт хотілося б зробити прекрасним для людей з обмеженими можливостями;
- розробка нового функціоналу була складною через різні підходи в старих макетах;
- основний функціонал не працював на мобільних пристроях.

Тож ми вирішили зробити абсолютно новий підхід, який би все виправив і став платформою, яку можна було б використовувати якнайменше ще 10 років.
З самого початку ми вирішили зробити сучасну дизайн-систему у Фігмі. Ми дослідили як це правильно робити, і взялися до роботи.
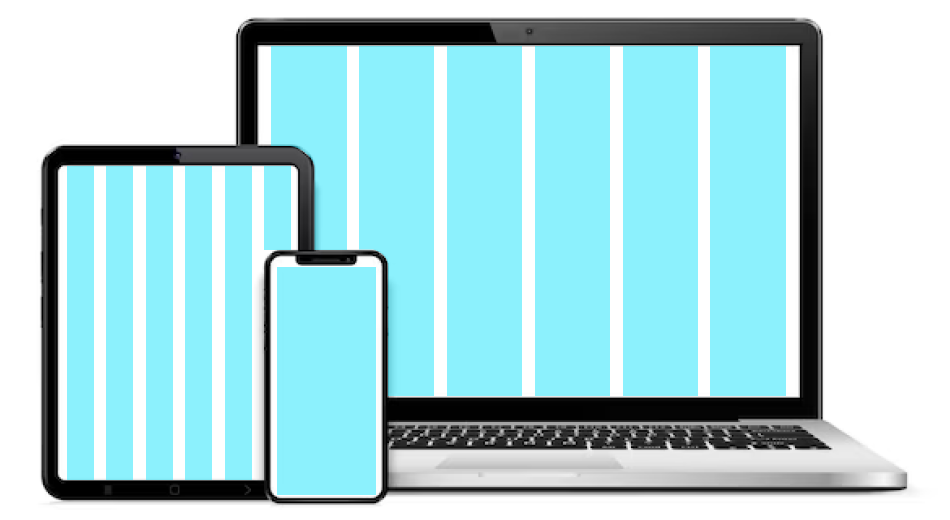
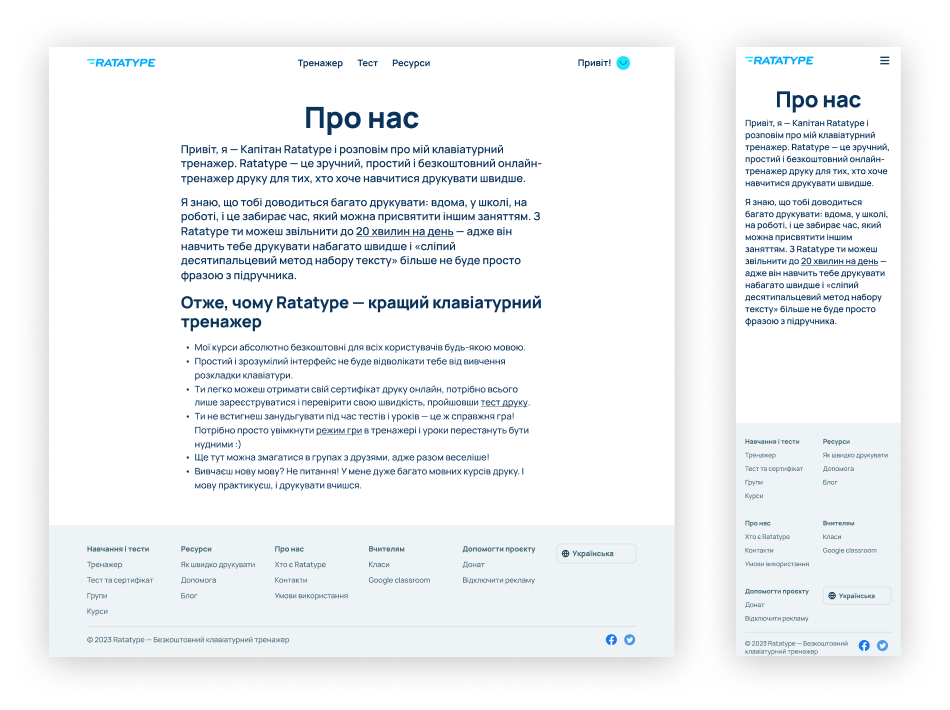
Насамперед ми визначилися з розміром мобільних пристроїв, щоб розуміти на що орієнтуватися. Багато розмірів — то багато роботи, тож ми обмежилися трьома основними:
- для великих екранів (ширше, ніж стара версія);
- для середніх, з огляду на планшети;
- для мобільних телефонів.

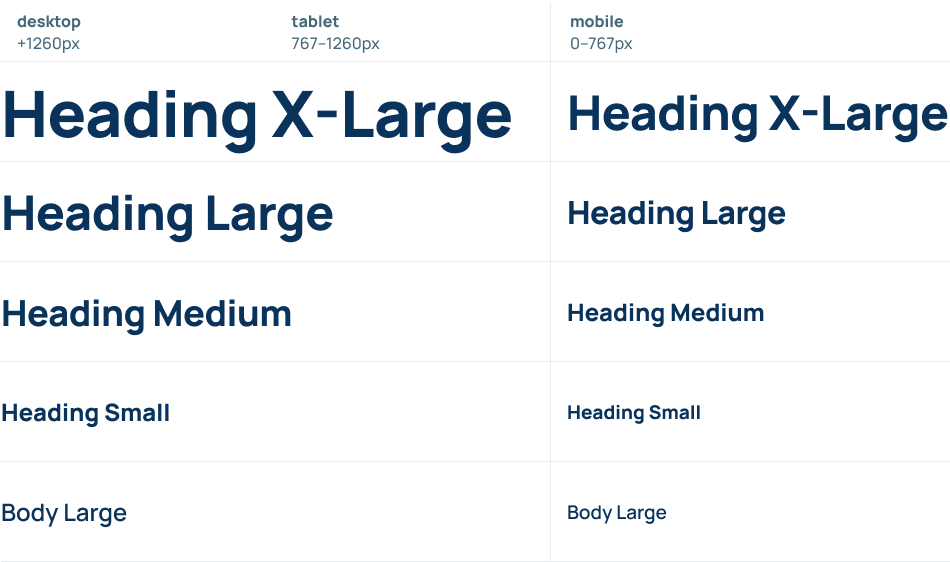
Ми хотіли, щоб користувач не напружував зайвий раз очі біля великого екрана, але й не протер скролом екран телефону. Тому стало зрозуміло, що для мобілок та десктопів розмір тексту має бути різним. Ми ретельно підібрали ці розміри для різних заголовків і звичайного тексту.

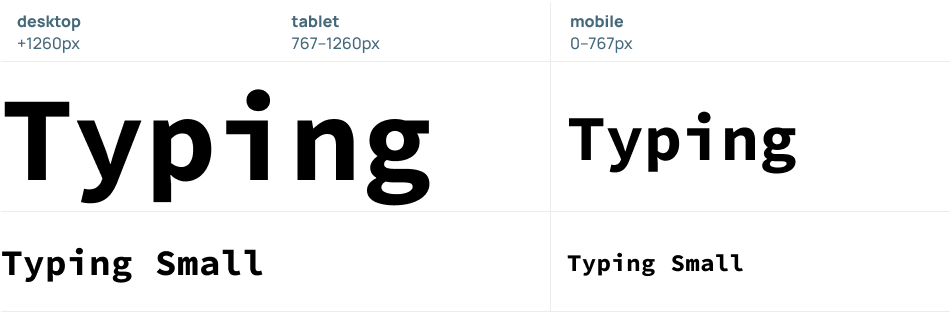
Крім того, на Ratatype користувач багато набирає на тесті та тренажері. Цей текст створений саме для набору, то для нього ми обрали окремий стиль: максимально контрастний і з літерами однакової ширини.

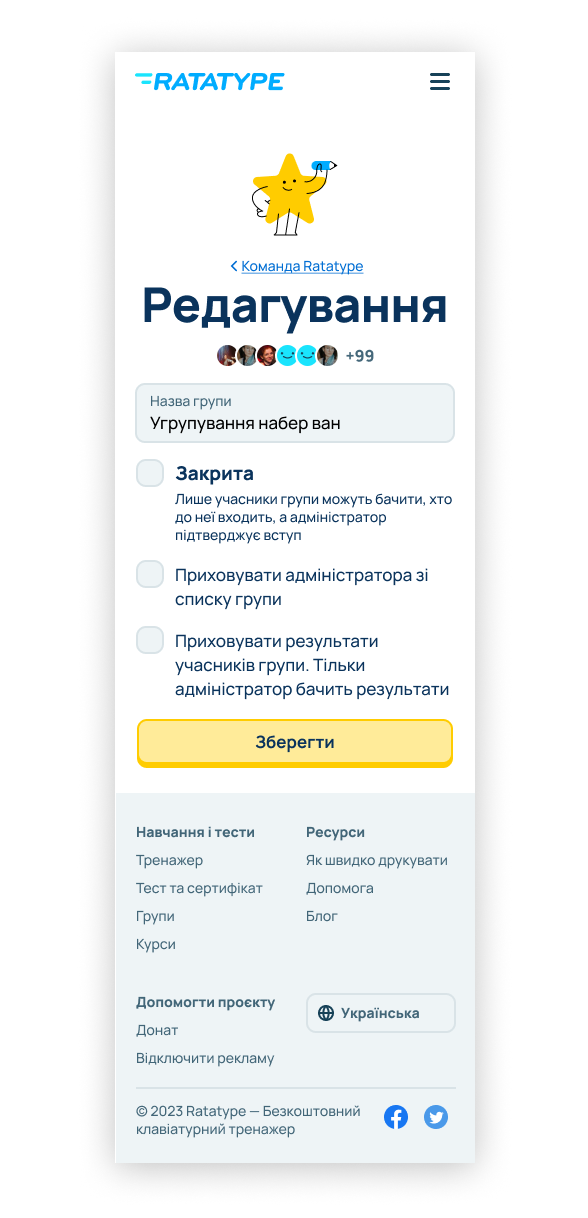
Далі ми визначили структуру сторінки, яка б гарно працювала на всіх розмірах екранів і відповідала текстовій складовій.

До цього хотілося додати чогось, що зробило б суху сторінку з текстом живою та привабливою, а ще щоб про неї можна точно було сказати, що вона саме про Ratatype. А про що Ratatype? Ratatype — про набір. Сама назва складається зі звуку клацання клавішами. То що може бути більше про Ratatype ніж клавіша клавіатури? Саме таку клавішу ми намалювали.

Її можна зараз побачити скрізь на сайті: в головному меню, на клавіатурі тренажера, в тексті підказок, кнопках переходів і соціальних мереж. Кнопка на кожній сторінці говорить, що Ratatype — це про набір.
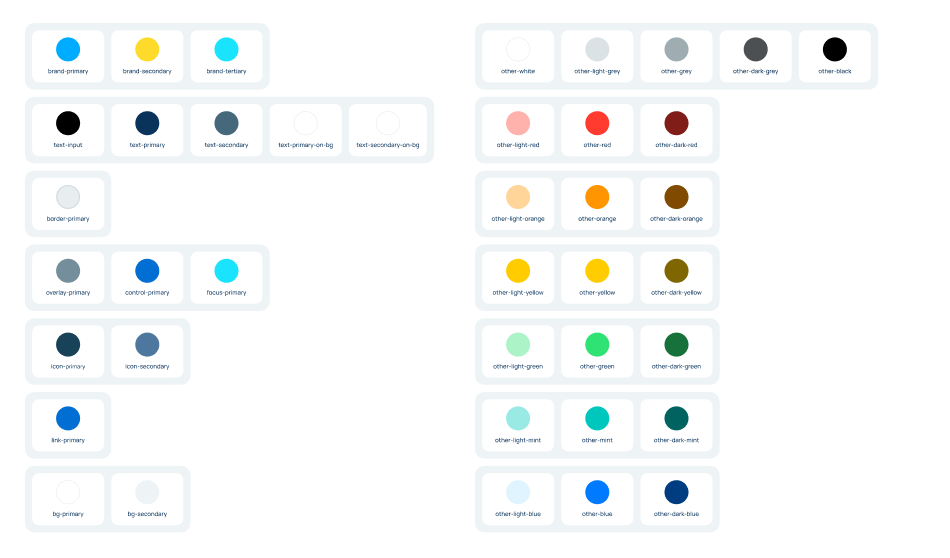
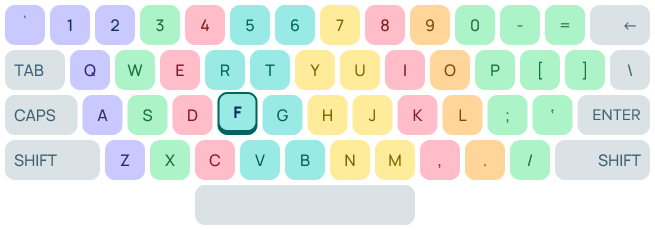
Треба також сказати, що Ratatype завжди був кольоровим. Кольори були потрібні не тільки для того, щоб все стало веселішим, а ще і функціонально: клавіатура підфарбовується для того, щоб зазначити яким пальцем куди натискати. Тож ми ретельно підібрали кольори. В сучасних дизайнах часто цих кольорів роблять дуже багато. Натомість щоб все було просто і зрозуміло, ми обмежилися 3 насиченостями на колір.

З кнопок та кольорів вже можна скласти клавіатуру та головну сторінку тренажера.

Але хотілося б, щоб кожна сторінка була прекрасною та індивідуальною. Тож ми взяли героїв зі старого сайту.

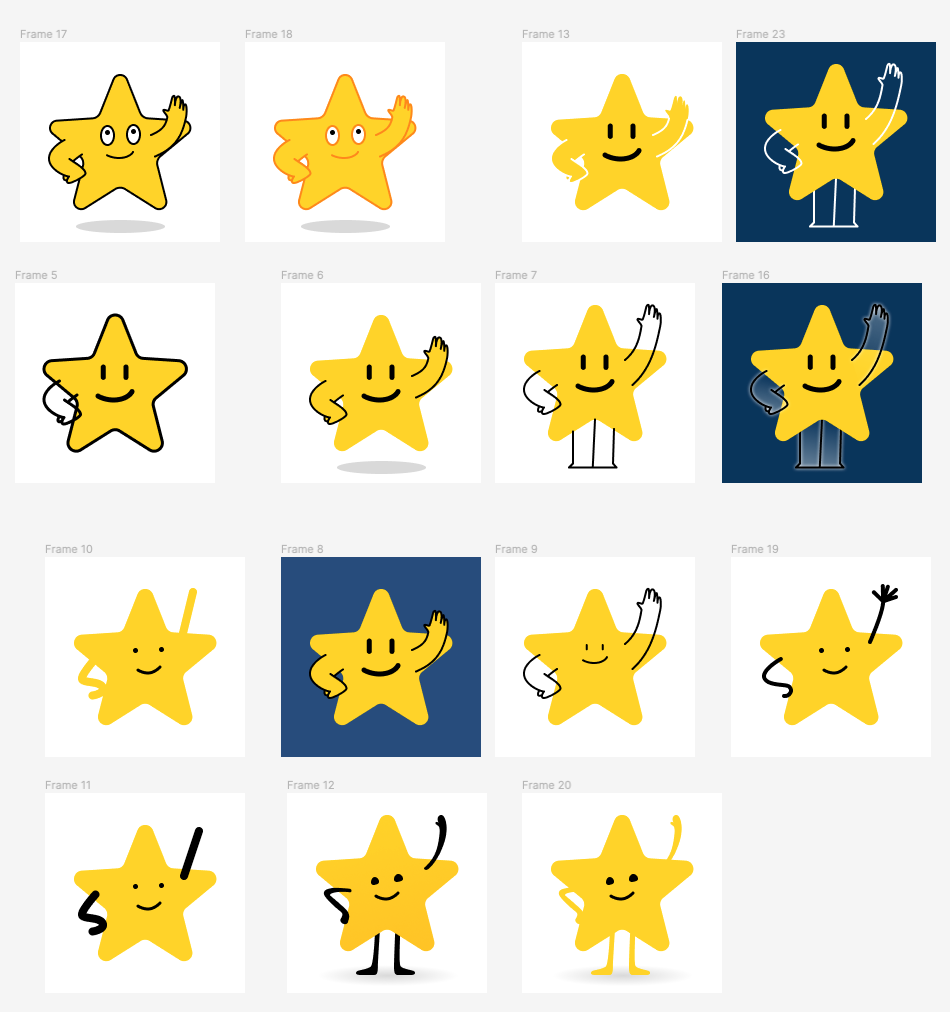
Попрацювали над стилістикою ілюстрацій.

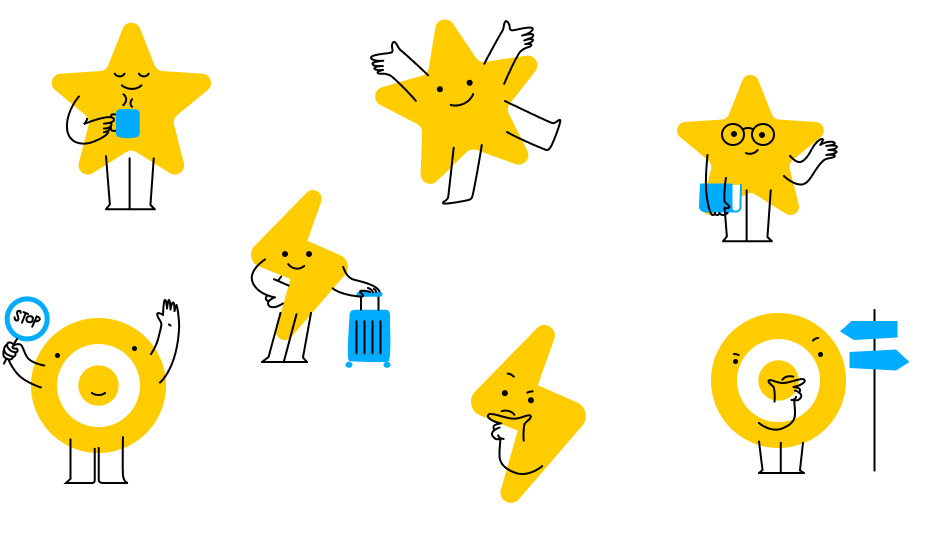
Дали героям імена, характери та зробили з них купу прекрасних ілюстрацій.

Вимальовується щось хороше: структурне, зрозуміле та живе.

Далі на нас чекало 56 різних сторінок і ще більше станів, кожен з яких треба було намалювати, зверстати та запрограмувати. Виявилося, що це дуже багато :)
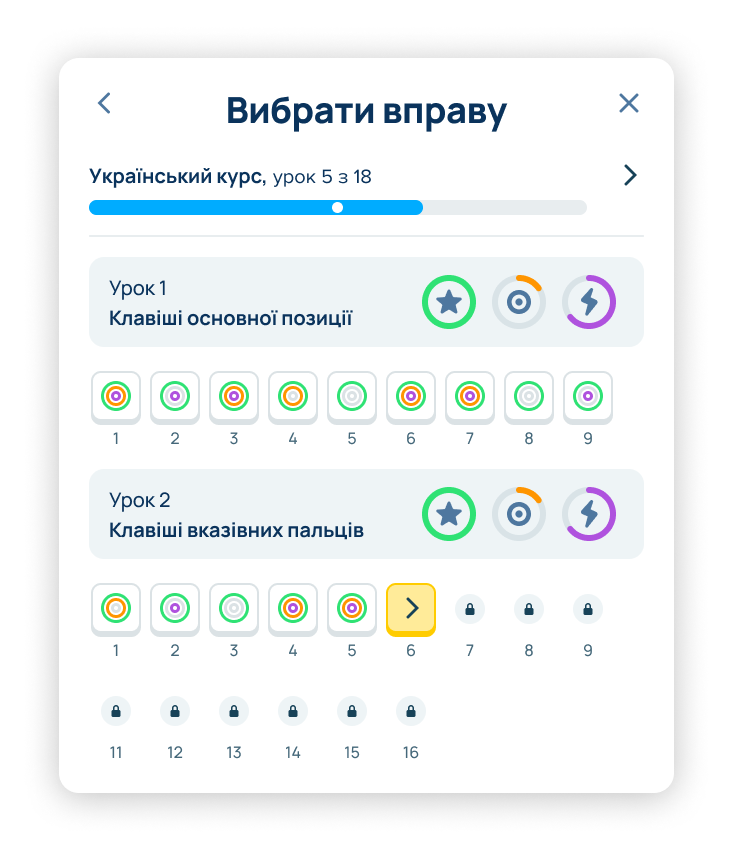
Дорогою ми зробили прогрес навчання наочним і зрозумілим, а також однаковим всюди в інтерфейсі. Курс навчання позначається смужкою, як на перегляді фільму, так студент точно знає, скільки йому ще навчатися. А кожна вправа позначена кружечками, кожен з яких означає, як добре ти пройшов цю вправу.

Роботи з підключення дизайну виявилося дуже багато. Одних тільки багів було виправлено 350 штук.

Вишенькою на торті стала прекрасна анімація нашого капітана Ratatype, який раніше просто стояв, а тепер робить саме те, що виходить у нього найкраще — набирає всіма пальцями.

В результаті у нас вийшла потужна впевнена дизайнерська система, на якій ми зможемо створити ще багато крутих штук для проєкту. Власне, ми вже почали. А ви поки можете подивитися, що вийшло, пройти тест на швидкість друку та навчитися друкувати ще швидше.