У листопаді ми розповідали про оновлення стрічки новин у Фейсбуці. Час плине швидко, і тепер ми хочемо поговорити про підготовку до запуску Інстаграму.

Ми мали на меті підготувати графічний контент так, щоб:
- Він був актуальним.
- Наслідував стиль, який ми обрали для стрічки Фейсбуку.
- Був гнучким у використанні.
- Його було можливо систематизувати у шаблони, які будуть використовуватися відділом маркетингу.
Куди рухалися
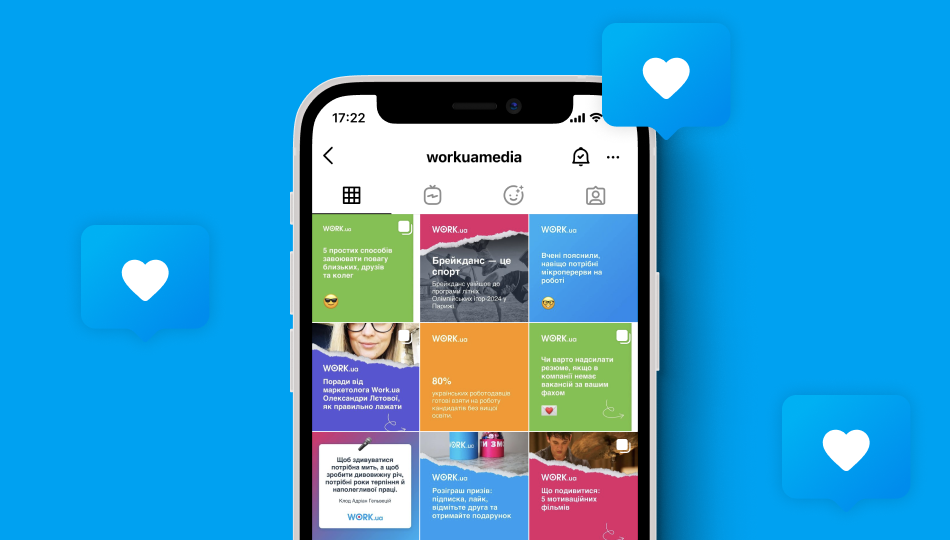
Інстаграм стає складнішим. Самі картинки у вакуумі вже мало кого можуть зацікавити. Особливо, якщо ми прагнемо якісної комунікації з користувачем. Тому ми одразу вирішили, що будемо розповідати історії, ділитися досвідом і підтримувати тих, хто знаходиться у пошуку роботи.
З чого почали
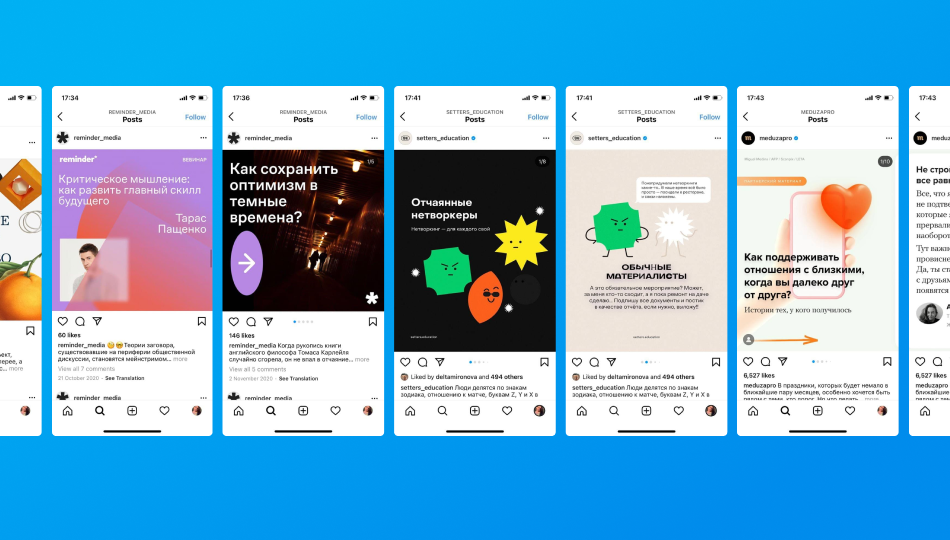
Традиційно — з аналізу та дослідження. Занурилися в Інстаграм, проаналізували акаунти, які, на нашу думку, класно виглядають і так само працюють. Виділили декілька трендів, які можемо адаптувати під свої потреби.

Як розробляли графіку
Обсяг робіт був чималий. Ми мали зробити:
- Адаптувати графіку, що використовується у Фейсбуці для стрічки й сторіз Інстаграму.
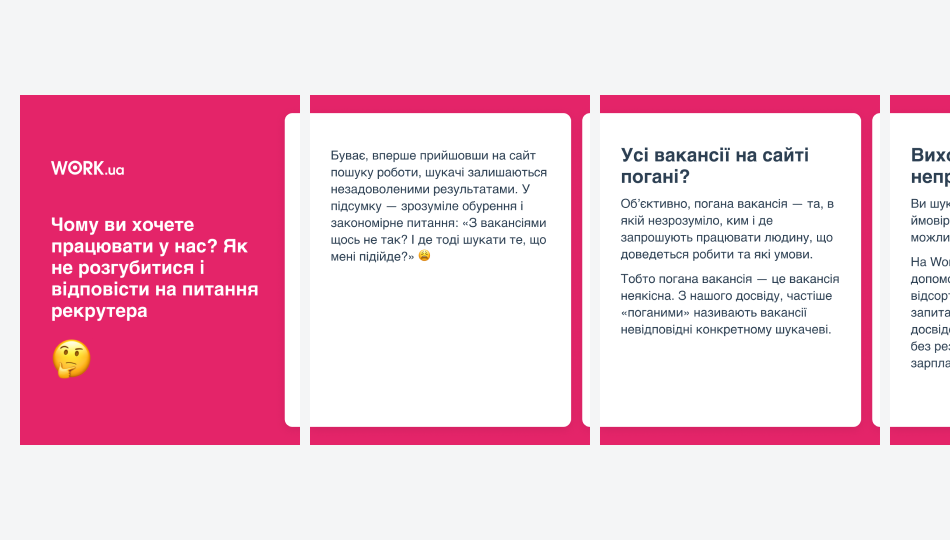
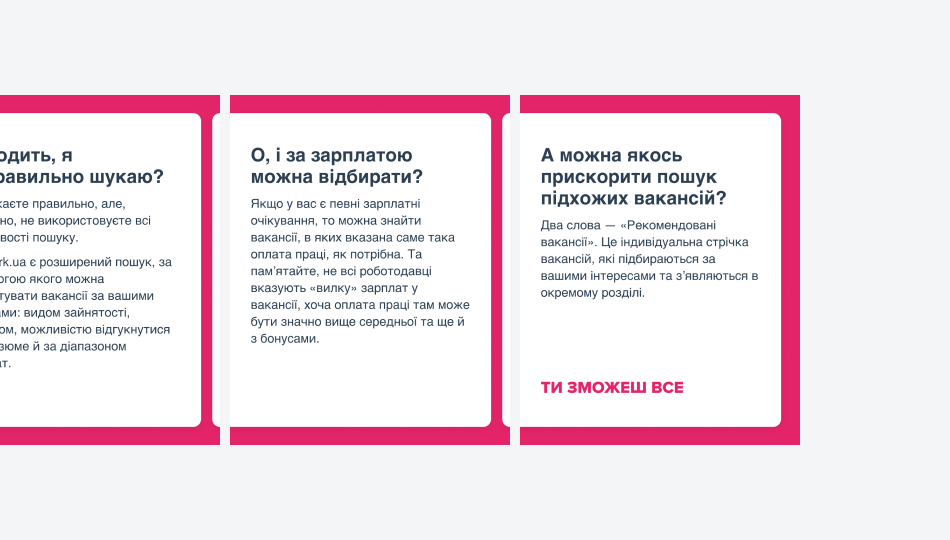
- Створити графіку для чотирьох типів статей (також для стрічки й сторіз).
- Продумати, як мають виглядати обкладинки для IGTV.
- Придумати, як буде виглядати обране.
Стартанути було просто, ми вже мали стилістичні рішення для загального вигляду Інстаграму. Але довелося додати деякі елементи, адаптувати їх.
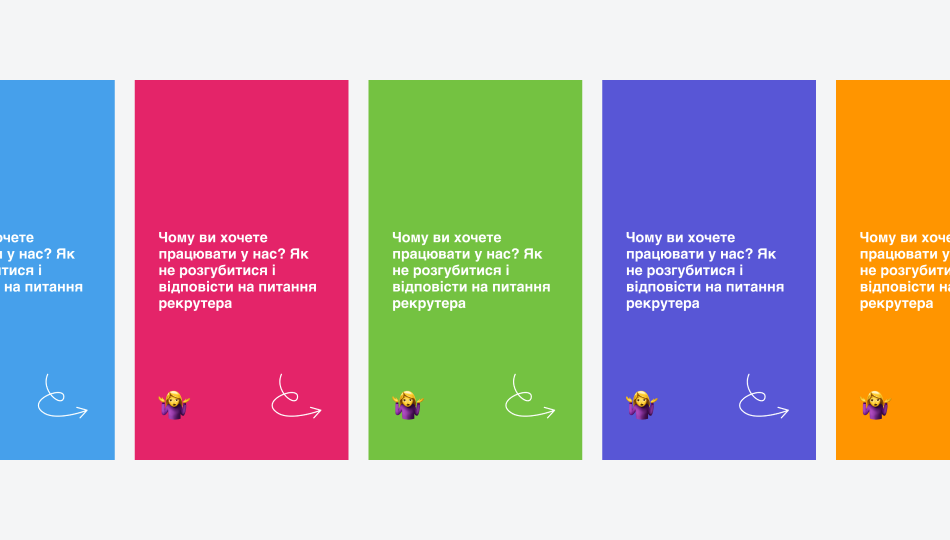
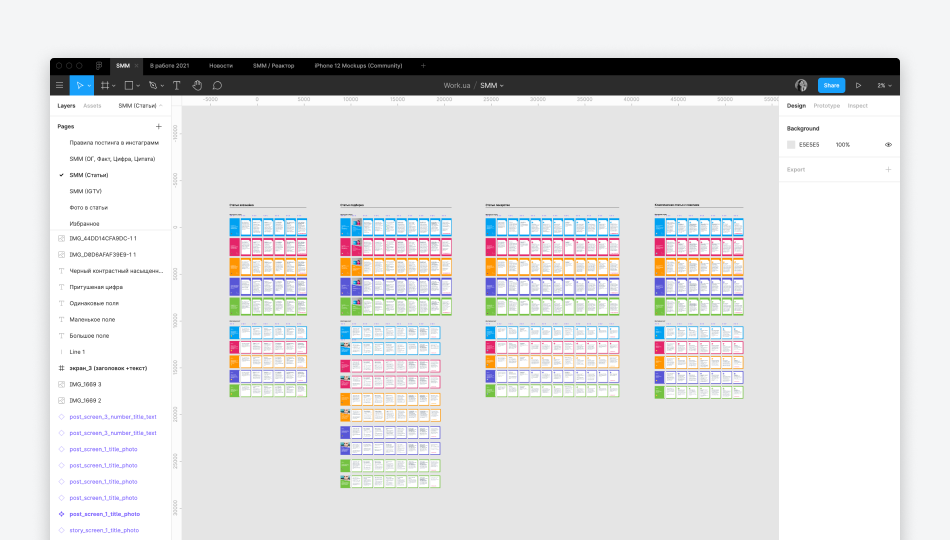
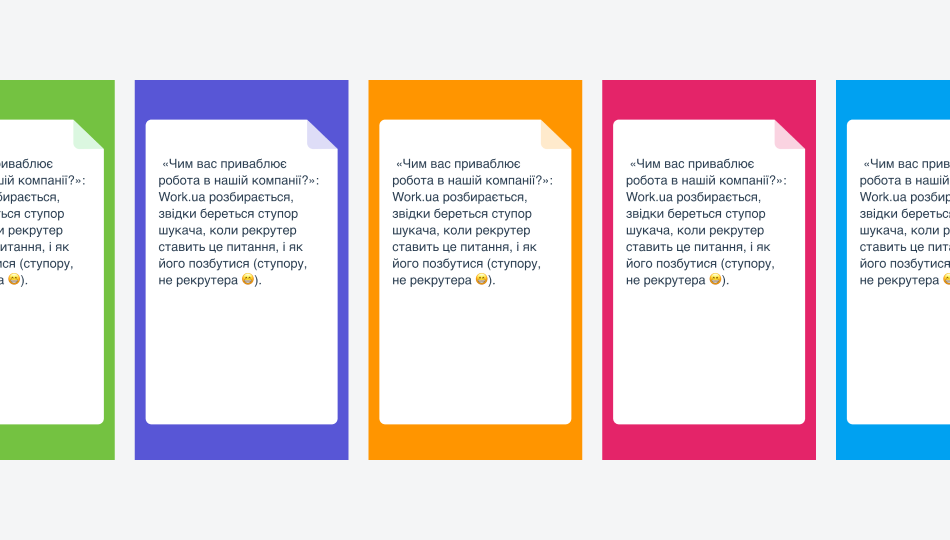
Головними елементами стилю є кольорові фони, емоджі, акцент на текстах. Щоб уникнути одноманітності ми застосовуємо усі п’ять кольорів до кожного виду контенту. Наприклад, маємо чотири типи статей, а кожна з них може бути оформлена в одному з п’яти кольорів.

Приблизно так виглядають шаблони у всіх кольорах. А це тільки дописи.

Нагадаємо, чому обрали в якості ілюстрацій емодзі:
- Нам вони ще не набридли.
- Це універсальна мова.
- І вона гнучка.
- Емоджі можуть підбирати й використовувати наші колеги з відділу маркетингу. І ніяких складних ілюстрацій)
Щоб тексти читалися легко, були контрастними й Інстаграм не псував їхню якість на кольорових фонах, ми використовуємо білі картки.



Створення шаблонів
Найцікавіша частина! Завдяки Figma у нас була можливість організувати й автоматизувати роботу відділу маркетингу з графікою так, щоб вони справлялися самостійно, без допомоги відділу дизайну. Ну майже :)
Для кожного типу контенту ми створили шаблон у п’яти кольорах. Шаблон дозволяє налаштувати все так, що можна змінювати текст та зображення, не ламаючи структури, не міняючи налаштувань стилю.
Ми передали шаблони у руки відділу маркетингу і дали собі трохи часу, щоб протестувати нову систему. Десь тиждень спостерігали за роботою, збирали фідбек, збирали докупи все, що треба покращити. І, звичайно, покращили :)
Тепер у нас навіть є інструкція, що допомагає розібратися з тим, як краще постити в Інстаграм та інтегрувати шаблони у життя :)